Lo primero que tenemos que hacer es descargar la última version de Jenkins. Desde el mismo backend de Jenkins podemos obtener la URL con la versión de Jenkins que nos propone actualizar. En este ejemplo es la version 2.164.2.
wget http://updates.jenkins-ci.org/download/war/2.164.2/jenkins.warAntes de actualizar es conveniente hacer un backup de la versión actual que tengamos en ese momento.
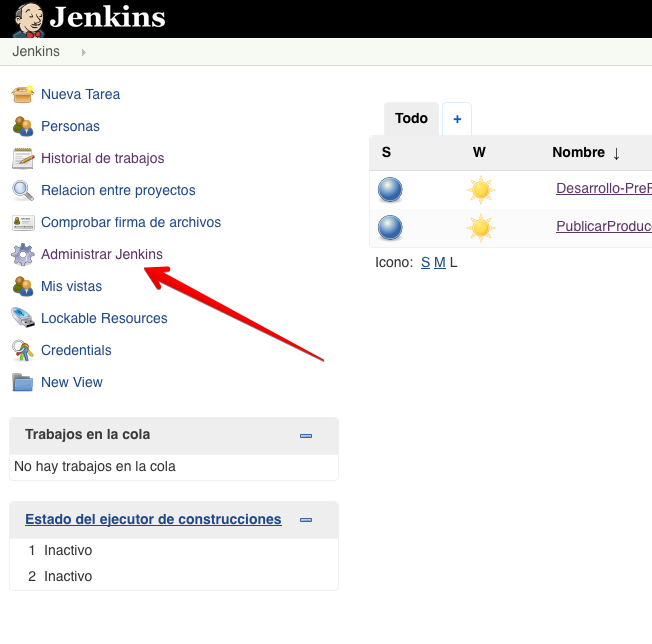
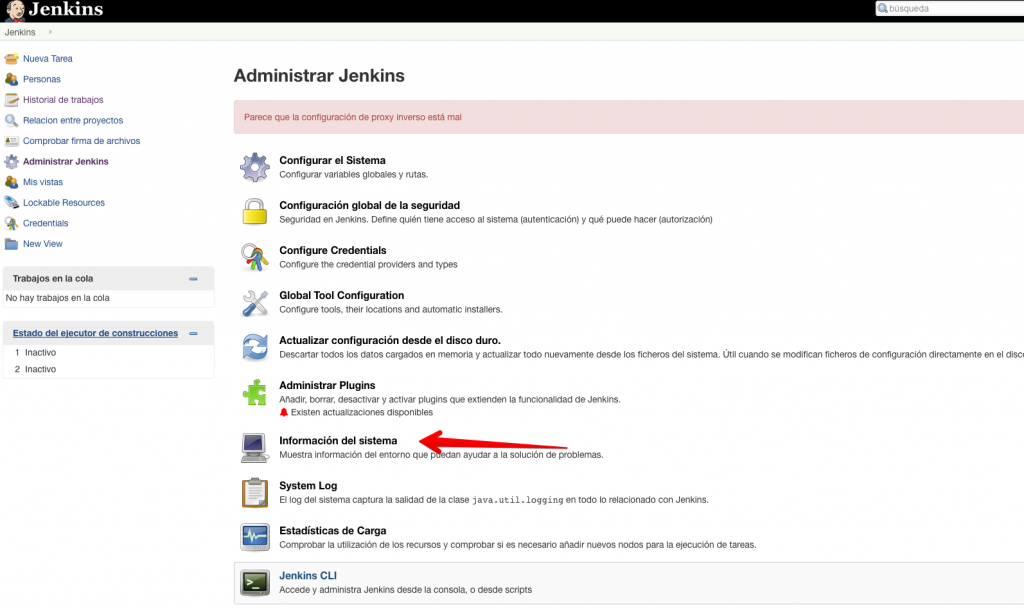
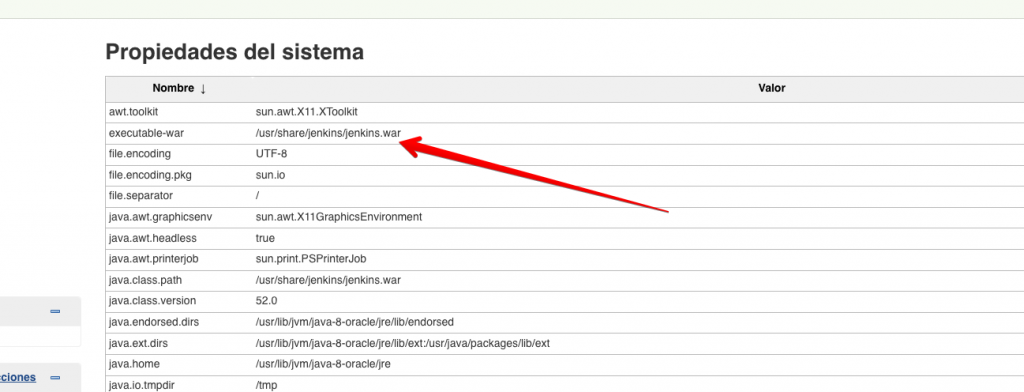
sudo cp /usr/share/jenkins/jenkins.war /home/user/backup/jenkins_old.warImportante: Es necesario saber el path donde Jenkins está instalado. El path puede verse desde el mismo backend de Jenkins. Administrar Jenkins -> Información del sistema



Ya sólo nos queda copiar la nueva version de Jenkins descargada al path donde está instalado Jenkins
cp jenkins.war /usr/share/jenkins/jenkins.warPara que los cambios tenga efecto reiniciamos el servicio
sudo service jenkins restart